https://newkimjiwon.tistory.com/144
ANDROID STUDIO / 구글 로그인 만들기 / 2
이번에는 구글 API를 이용하여 로그인 하는 앱을 만들 것이다. 구글 API 이용하는 법(안드로이드 기준)https://console.developers.google.com/apis Google 클라우드 플랫폼로그인 Google 클라우드 플랫폼으로 이
newkimjiwon.tistory.com
저번에는 구글 로그인을 하는 작업을 해봤었다. 이번에는 구글 로그인이 정상적으로 작동할 경우 구글 지도가 나오도록 해볼 예정이다.
https://console.developers.google.com/apis
Google 클라우드 플랫폼
로그인 Google 클라우드 플랫폼으로 이동
accounts.google.com
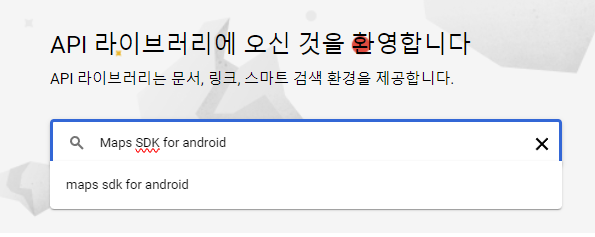
구글 API 플랫폼에서 Maps sdk for android를 찾는다.

현재 저는 구글 로그인 API를 설치하면서 기본적인 로그인 및 기본적 작업이 되어 있어서 쉽게 발급 받았다.
구글 API를 처음 사용하시는 사람은 밑에 있는 사이트에 들어가면 된다.
[API] 구글 지도(Google Map) 추가하기 (+ API Key 발급받기)
구글 지도(Google Map) API Key 발급 및 사용법
velog.io
(이 글은 https://developers.google.com/maps/documentation/android-sdk/start?hl=ko를 기준으로 설명하고 있습니다)
Android용 Maps SDK 빠른 시작 | Maps SDK for Android | Google for Developers
지금 바로 Android 앱용 Google 지도 프로젝트를 새로 시작해 보세요. SDK 설치에서 앱 빌드 및 실행에 이르기까지 다음 방법으로 필요한 모든 것을 찾을 수 있습니다.
developers.google.com


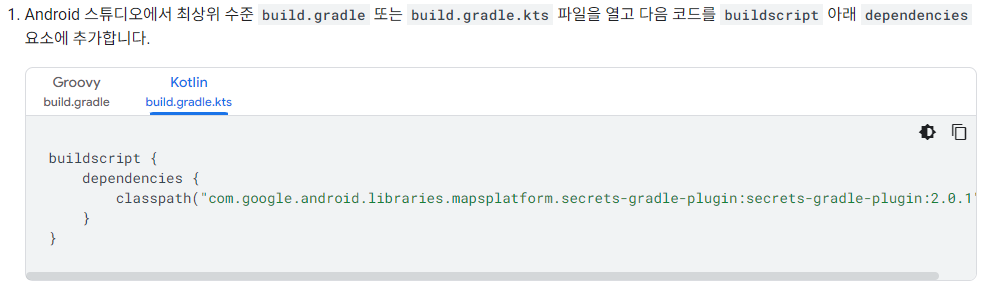
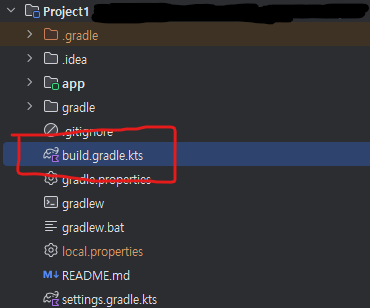
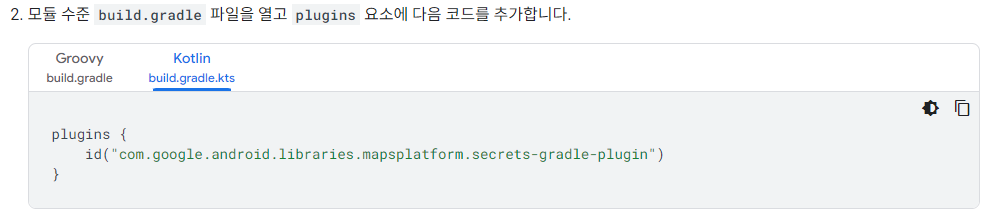
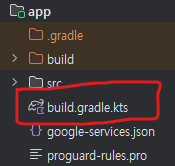
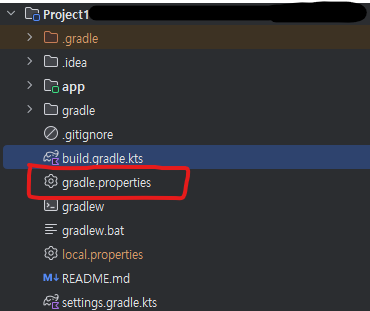
여기에 위치하는 build.gradle.kts 파일을 열어서 추가하면 된다.


여기에 위치하는 build.gradle.kts 파일을 열어서 추가하면 된다.


여기에 클릭하면 targetSdk와 compileSdk의 버전을 볼 수 있다.



코틀린이 아닌 자바 언어를 사용하면 저기에 있는 파일에 들어가서 기입한다.
GOOGLE_MAPS_API_KEY=YOUR_API_KEY


이 폴더에 들어가서
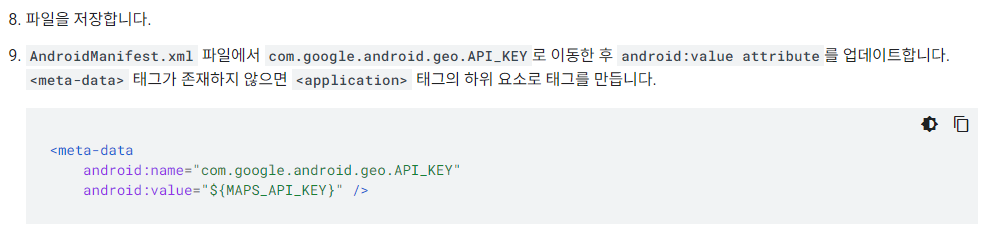
<meta-data
... />
<meta-data
android:name="com.google.android.geo.API_KEY"
android:value="MAPS_API_KEY" />
하나를 지우는게 아니라 하나를 더 추가해서 넣으면 된다.
이러면 구글 맵 API를 사용하기 위한 작업은 끝이다.
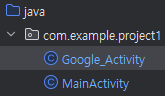
그러면 Java안에 Google_Activity 클래스를 하나 생성한다.

Google_activity 클래스는 MainActivity에서 로그인이 되었을 때 맵이 출력되도록 하는 클래스다.
public class Google_Activity extends AppCompatActivity implements OnMapReadyCallback {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_google_map);
// SupportMapFragment를 가져와서 지도가 준비되면 알림을 받도록 설정합니다.
SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager()
.findFragmentById(R.id.map);
mapFragment.getMapAsync(this);
}
@Override
public void onMapReady(GoogleMap googleMap) {
// 서울의 좌표
LatLng seoul = new LatLng(37.5665, 126.9780);
// 서울에 마커를 추가하고 카메라를 이동합니다.
googleMap.addMarker(new MarkerOptions().position(seoul).title("Seoul"));
googleMap.moveCamera(CameraUpdateFactory.newLatLngZoom(seoul, 10));
}
}
MainActivity에선 updataUI를 아래처럼 수정해주면 된다.
로그인이 성공했을 때 Google_Activity 컴포넌트로 넘어가도록 설정했다.
private void updateUI(FirebaseUser user) {
if (user != null) {
Toast.makeText(this, "Signed in as: " + user.getEmail(), Toast.LENGTH_SHORT).show();
Intent intent = new Intent(this, Google_Activity.class);
startActivity(intent);
} else {
Toast.makeText(this, "Sign in failed", Toast.LENGTH_SHORT).show();
}
}
그리고 구글 Map이 나오는 layout도 필요하므로 하나 추가해준다.
여기서는 activity_google_map.xml 파일로 만들었다.

activity_google_map.xml 파일 코드이다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".Google_Activity">
<fragment
android:id="@+id/map"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:name="com.google.android.gms.maps.SupportMapFragment" />
</LinearLayout>
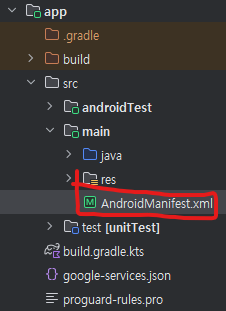
마지막으로 AndroidManifest.xml에 새로 만든 activity_google_map를 추가해줘야한다.

여기에 들어가서 application 안에 밑에처럼 이 코드를 추가해주면 된다.
<activity
android:name=".MainActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<!-- Google_Activity 추가된 코드 -->
<activity android:name=".Google_Activity" />
그러면 앱에서 Google_Activity를 인식하고 MainActivity에서 넘어갈 수 있게 된다.
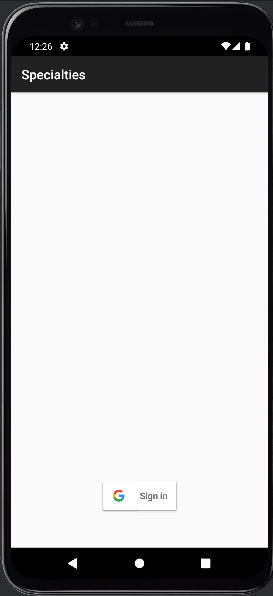
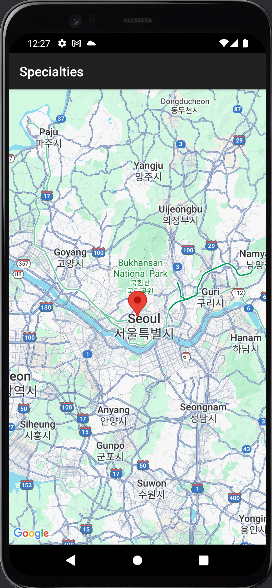
결과


Sign In 버튼을 누르고 로그인 성공시 옆에 구글 맵이 뜨게 된다.
'소프트웨어 개발 > ANDROID_STUDIO' 카테고리의 다른 글
| ANDROID STUDIO / 애뮬레이터 인터넷 설정 (와이파이) 안될 때 해결방법 / 윈도우 11 (0) | 2024.07.01 |
|---|---|
| ANDROID STUDIO / 구글 로그인 만들기 / 2 (0) | 2024.06.27 |
| 구글 API 이용하는 법(안드로이드 기준) (0) | 2024.06.27 |
| ANDROID STUDIO / 안드로이드 스튜디오 설치 / 1 (0) | 2024.06.25 |
